
Photoshop:モノクロの画像の白い領域の透明化
この記事では、白黒(モノクロ)画像の白い領域を透明化する手順についてまとめます。
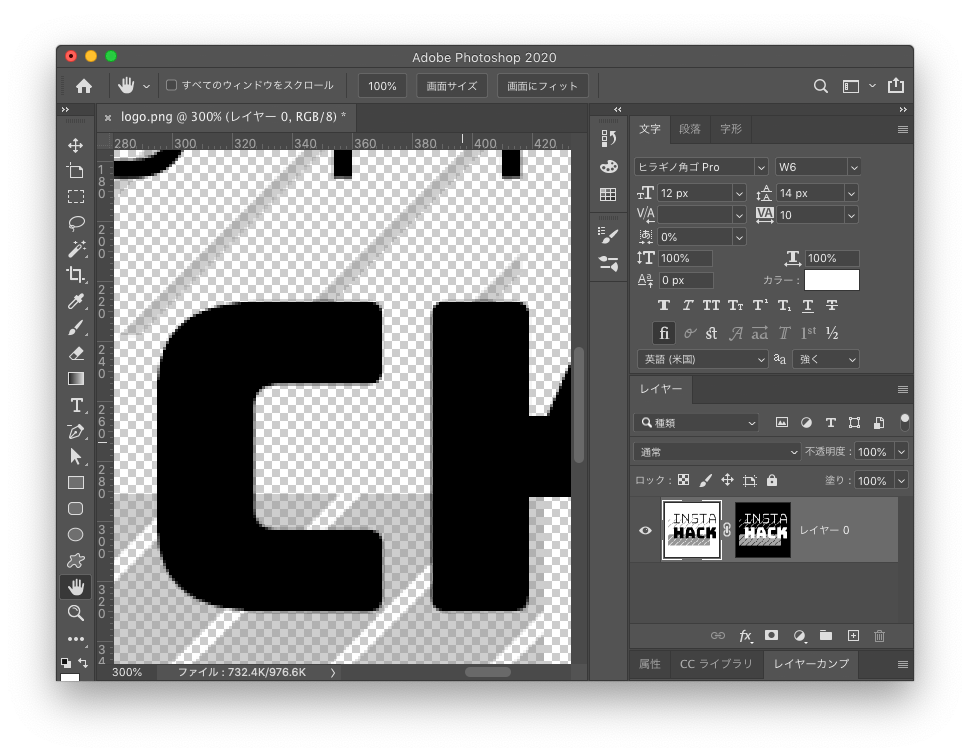
例えばこのような透過していない画像、

白い部分を透過させたい!ってことがよくあります。
Photoshop上では下レイヤの素材によっては乗算などをするだけで解決できる場合もありますが、例えば単体の画像としてウェブの素材として使いたい場合などでは、ちゃんと透過したものを用意する必要があります。
この記事では、Photoshopを使って白い部分をちゃんと透過処理する方法のお話しです。
※同様の手順で階調が反転したものであれば黒い領域の透明化も可能です。
手順
1. 素材画像を開く
まずは、透明化処理をしたい画像を開きます。

2. 画像をコピーする
開いた画像を後の作業で使用するため、画像をコピーしクリップボードに入れておきます。
すべてを選択し(Command+A または Ctrl+A)、コピー(Command+C または Ctrl+C)を実行します。
メニューから行うには、
選択範囲 → すべてを選択
編集→ コピー
の手順です。
3. マスクを追加する
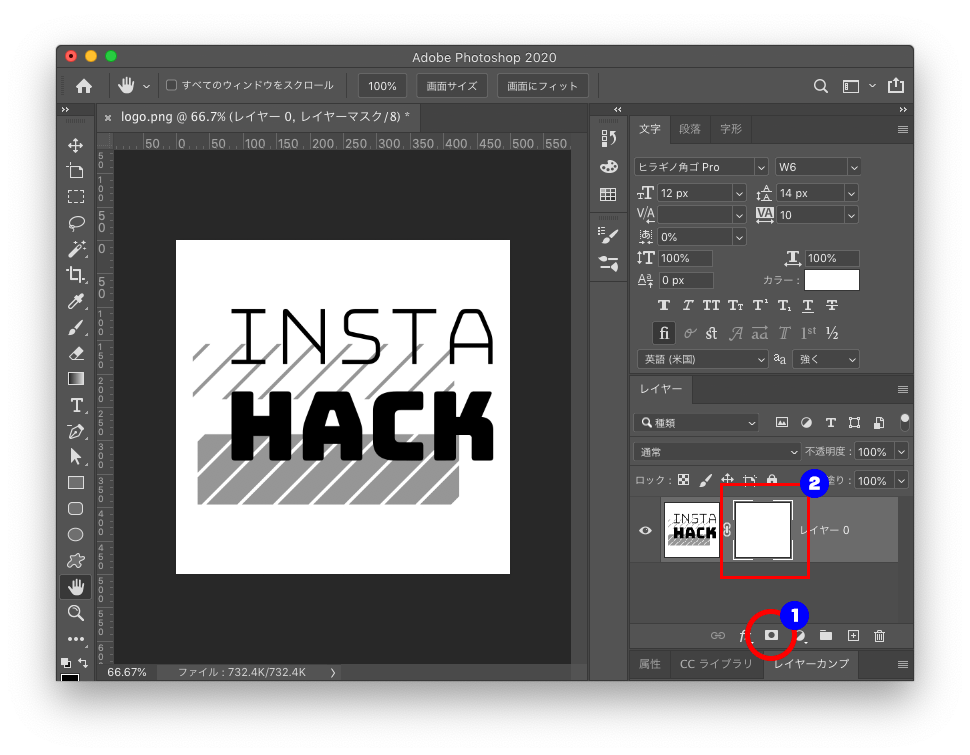
下の画像で(1)で示した、マスクを追加 ボタンをクリックします。
するとレイヤーに、(2)で示した枠が表示されます。

4. マスクを表示
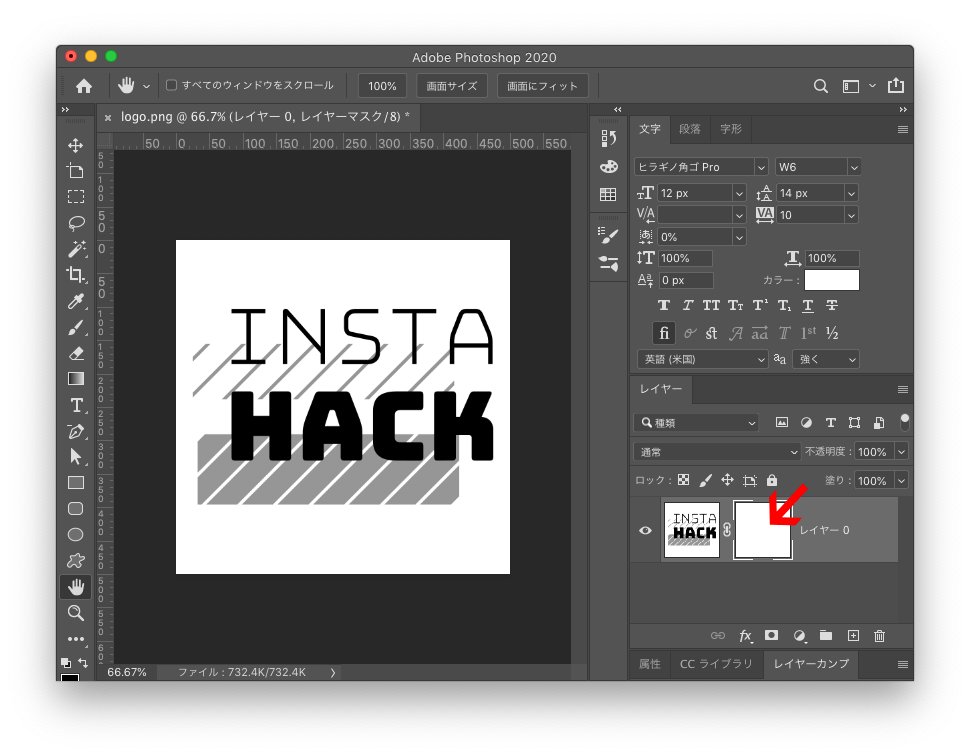
次に、マスクを表示させます。Altキーを押しながら赤矢印のマスク枠をクリックします。
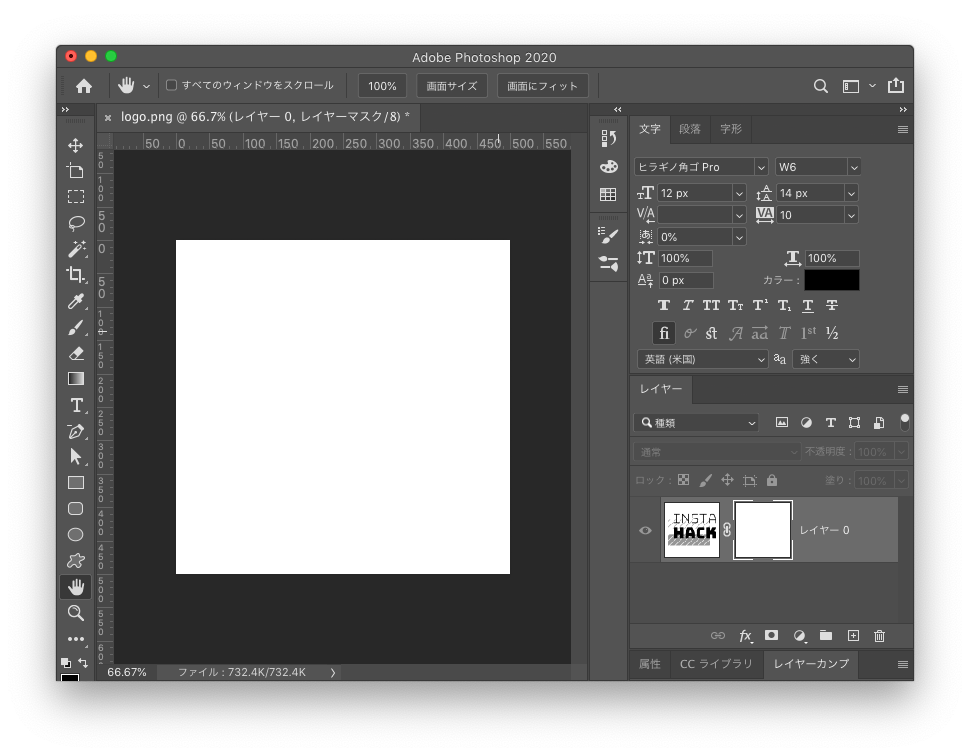
 すると、画面はこのようになります。
すると、画面はこのようになります。

5. マスクに元の画像を貼り付ける
この状態で貼り付け(Command+V または Ctrl+V)を行います。
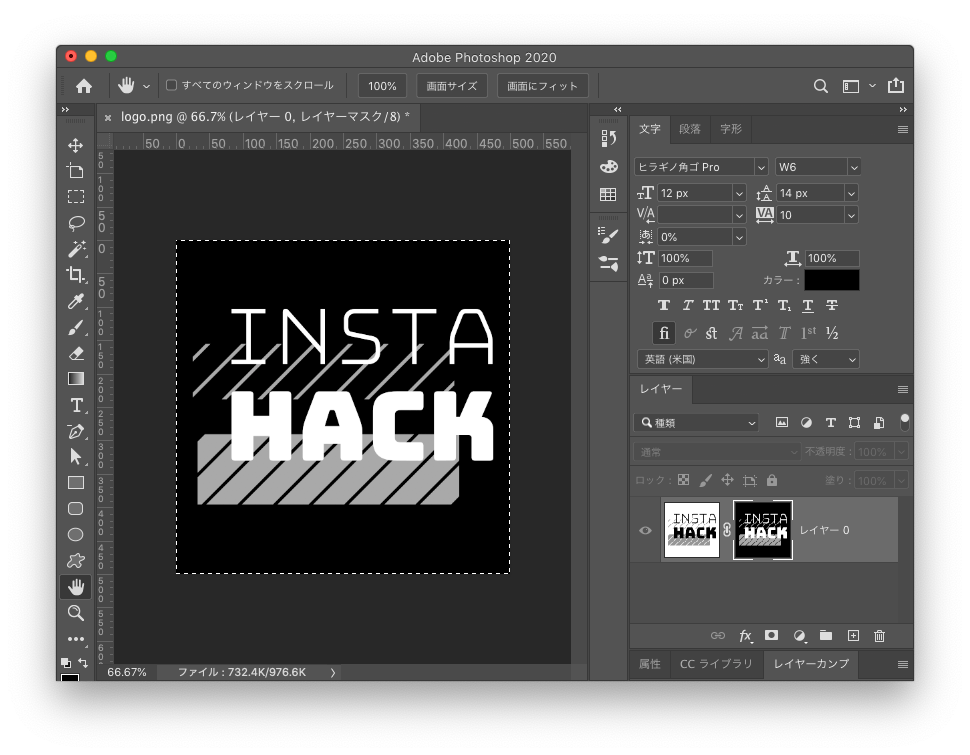
手順2で元画像がコピー状態にありますので、貼り付けを実行すると画面はこのようになります。

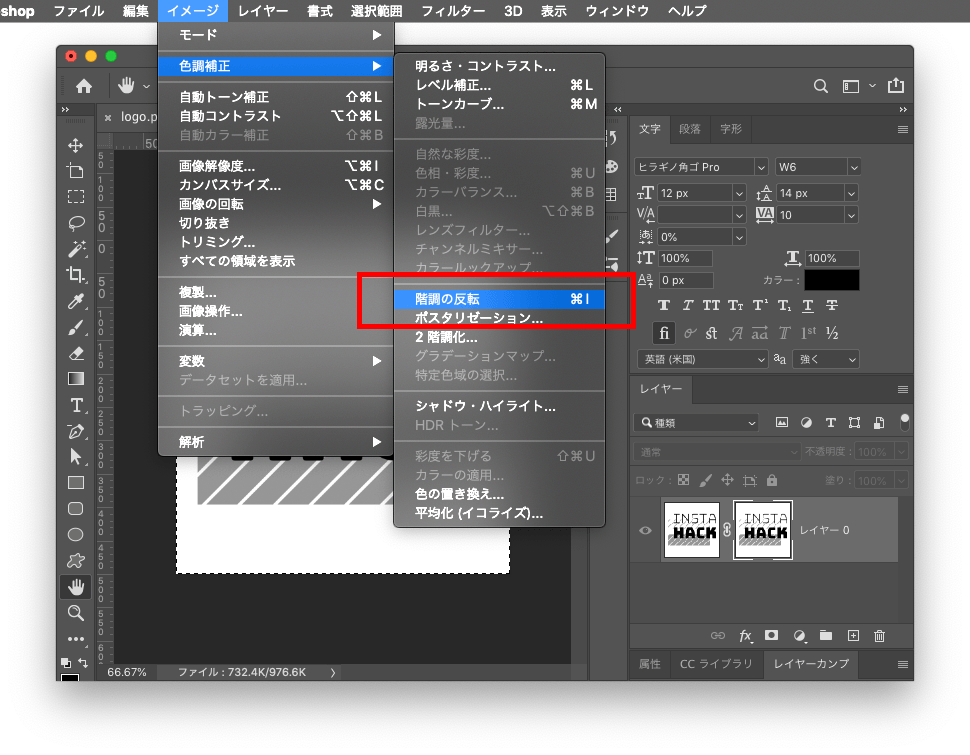
6. 階調の反転を行う
次に、階調の反転行います。
メニューから、
イメージ → 色調補正 → 階調の反転
をクリックします。

すると、画面はこのようになります。

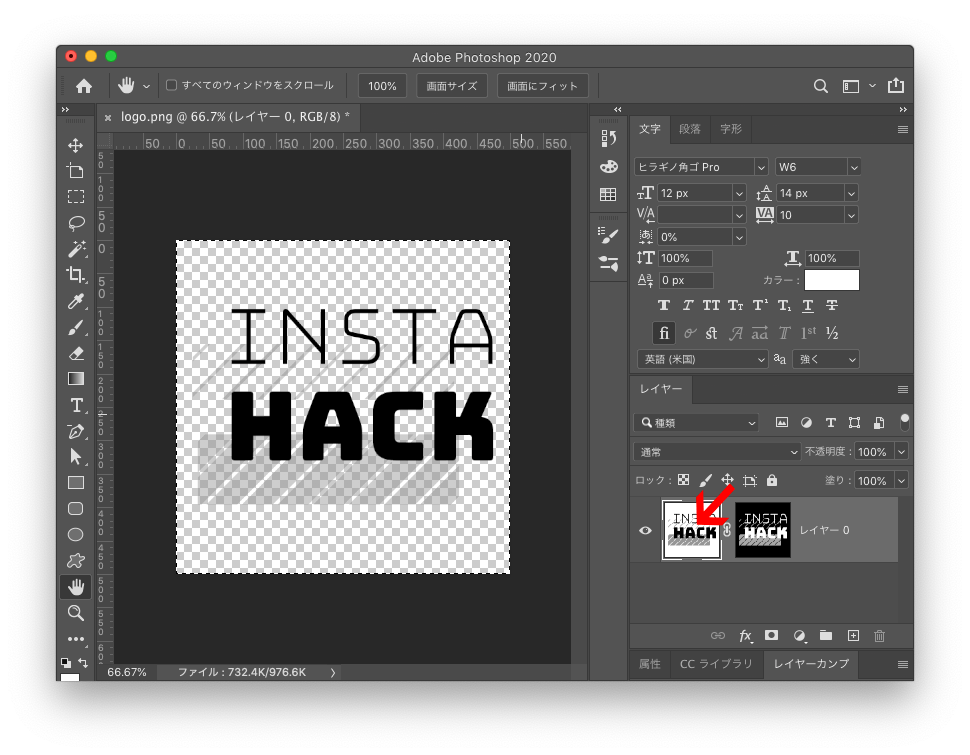
7. 完成
赤矢印の枠をクリックすることで、マスク表示状態から抜けることができます。
完成しました。

この状態で、PNGなどで書き出し保存することで透明化した素材を使用することができます。
2.まとめ
気になるエッジ部分も、綺麗に透過することができました。

Photoshop 10年使える逆引き手帖【CC完全対応】[Mac & Windows対応] (ああしたい。こうしたい。)
カラー画像の透明化については、こちら↓の記事でまとめています。
この記事は、カラー画像の黒成分を透明処理ついてPhotoshopを使った方法を説明をします。 また記事の最後では、Photoshopアクションファイルの配布もしています。 ※ 本記事では、Adobe Cloud Photosho[…]
![Photoshop 10年使える逆引き手帖【CC完全対応】[Mac & Windows対応] (ああしたい。こうしたい。)](https://m.media-amazon.com/images/I/51VbBld5RtL._SL500_.jpg)

